const in theme initialization
Refactor the theme initialization script to use 'const' instead of 'let' for the 'currentTheme' variable, as the value is not expected to change after initialization. This makes the code more clear and prevents accidental re-assignment.
tabi
A fast, lightweight, and modern Zola theme. It aims to be a personal page and home to blog posts.
See a live preview here.
tabi (旅): Journey.
tabi has a perfect score on Google's Lighthouse audit:
Features
- Dark and light themes. Defaults to the OS setting, with a switcher in the navigation bar.
- Perfect Lighthouse score (Performance, Accessibility, Best Practices and SEO).
- KaTeX support.
- All JavaScript (theme switcher and KaTeX) can be fully disabled.
- Responsive design.
- Projects page.
- Archive page.
- Tags.
- Social links.
- Code syntax highlighting.
- Custom shortcodes.
- Customizable secure headers.
See the project's roadmap here.
Quick start
git clone https://github.com/welpo/tabi.git
cd tabi
zola serve
Open http://127.0.0.1:1111/ in the browser.
Installation
To add tabi to you existing Zola site:
- Initialize a Git repository in your project directory (if you haven't already):
git init
- Add the theme as a git submodule:
git submodule add https://github.com/welpo/tabi.git themes/tabi
Or clone the theme into your themes directory:
git clone https://github.com/welpo/tabi.git themes/tabi
Required configuration
- Enable the theme in your
config.toml:
theme = "tabi"
- Set a
titlein yourconfig.toml:
title = "Your Site Title"
- Create a
content/_index.mdfile with the following content:
+++
title = "Home"
paginate_by = 5 # Set the number of posts per page
template = "index.html"
+++
If you want to serve your blog posts from a different path, such as blog/, add a section_path in the [extra] section of content/_index.md (this file will need pagination):
[extra]
section_path = "blog/_index.md"
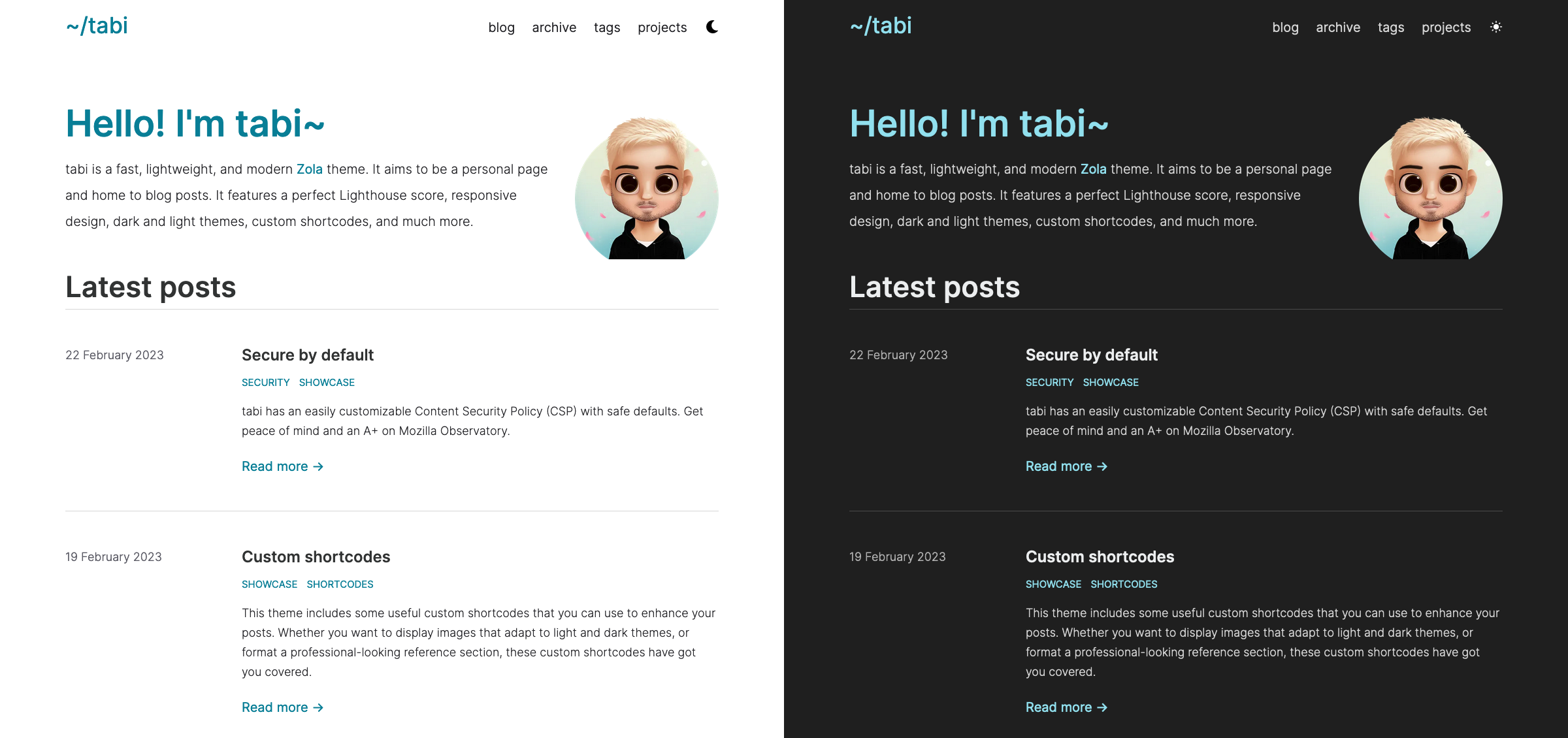
- If you want an introduction section (see screenshot above), add these lines to
content/_index.md:
[extra]
header = {title = "Hello! I'm tabi~", img = "$BASE_URL/img/main.webp" }
The content outside the front matter will be rendered between the header title and the posts listing. In the screenshot above, it's the text that reads "tabi is a fast, lightweight, and modern Zola theme…".
Inspiration
This theme was inspired by:
- shadharon. tabi started as a fork of syedzayyan's theme.
- abridge
- tailwind-nextjs-starter-blog
- tale-zola
- internetVin's blog
Contributing
Please do! Take a look at the Contributing Guidelines to learn more.
License
The code is available under the MIT license.